因为有时候需要部署一些静态网站,但是自己的服务器上网站实在太乱了,部署在github便是我最好的选择。 默认情况下是只能部署一个网站的,如果需要部署多个就需要自己动手操作一下。
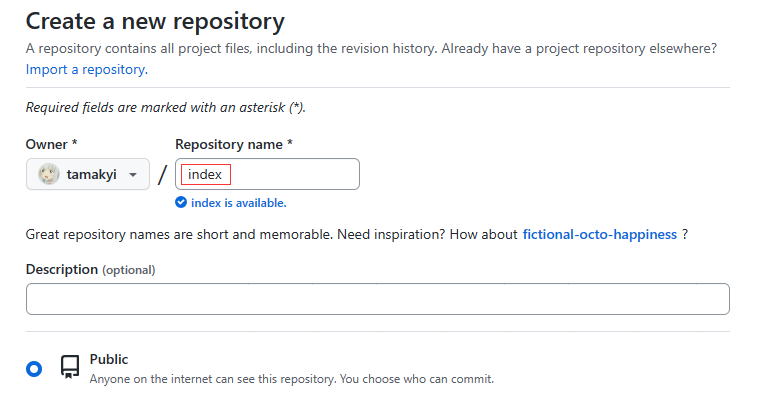
操作的大前提是已经部署好自己用户名的网站仓库,例如我的就是tamakyi.github.io。 之后再创建一个repository,此处的名称就会是之后的二级域名,例如我的Repository name是index,之后这个网站的地址就是https://tamakyi.github.io/index。除了Repository name之外,其他都可以保留默认,然后选择Create repository.
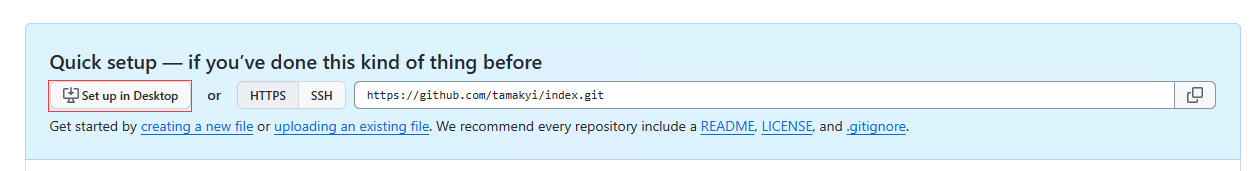
 然后要做的就是把本地的网页文件部署上去,因为在Windows环境ixa,为了直观的体现,此处我安装了Github Desktop,在创建完repository之后点击Set up in Desktop跳转到Github Desktop。
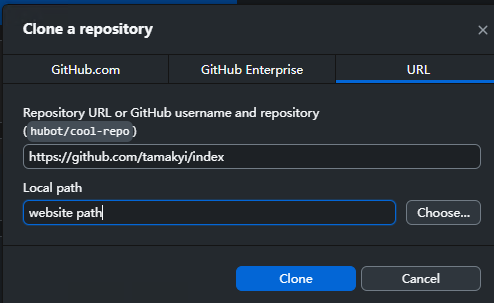
然后要做的就是把本地的网页文件部署上去,因为在Windows环境ixa,为了直观的体现,此处我安装了Github Desktop,在创建完repository之后点击Set up in Desktop跳转到Github Desktop。 然后Locale path选择要clone到本地的目录,例如C:/wwwroot/。
然后Locale path选择要clone到本地的目录,例如C:/wwwroot/。 之后该目录下会形成一个index文件夹,然后把静态网站所有文件全部扔上去(注意如果有引用文件记得修改),一定要确保该目录下有index.html文件,能且仅能用html格式。
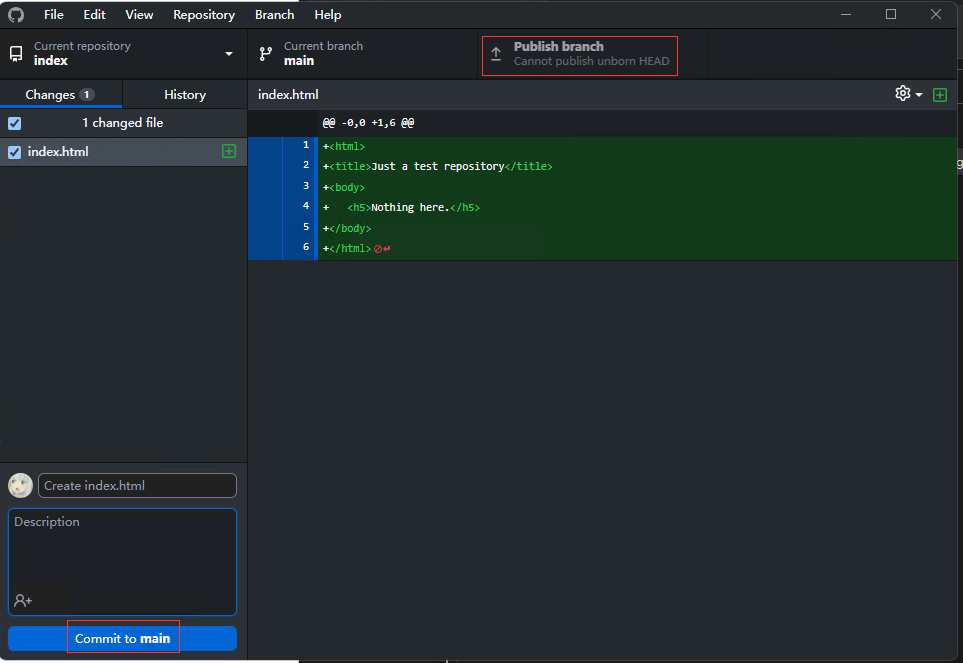
此处我只放了一个index.html文件,然后在Github Desktop上选择Commit to main并点击Publish branch。
之后该目录下会形成一个index文件夹,然后把静态网站所有文件全部扔上去(注意如果有引用文件记得修改),一定要确保该目录下有index.html文件,能且仅能用html格式。
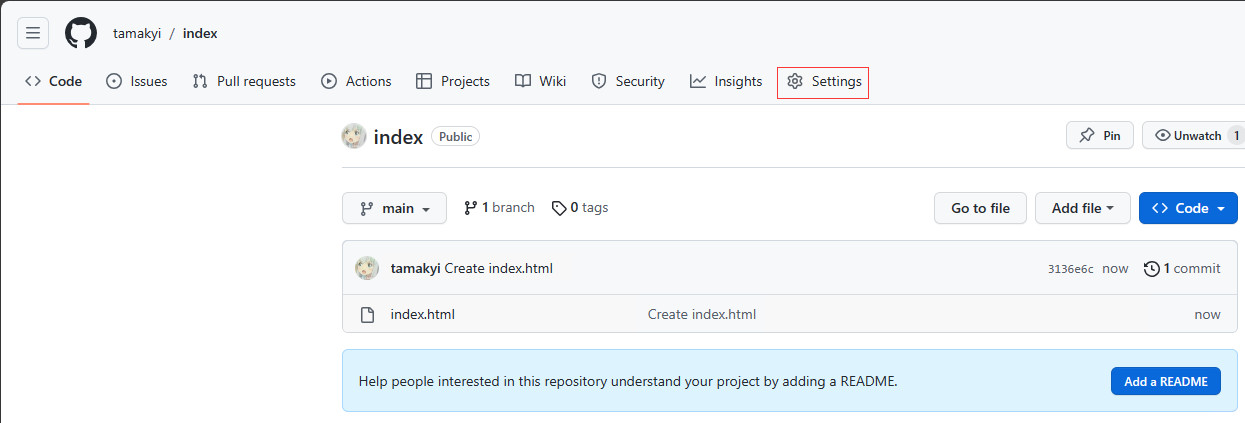
此处我只放了一个index.html文件,然后在Github Desktop上选择Commit to main并点击Publish branch。 然后在网页端打开仓库,进入setting。
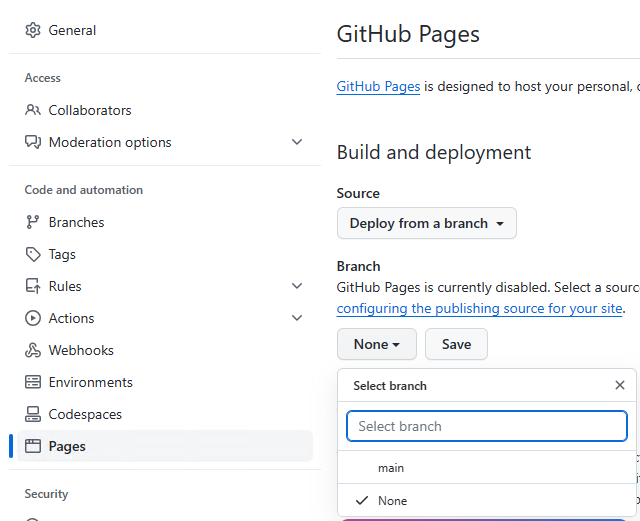
然后在网页端打开仓库,进入setting。 在Pages页面把Branch的None切换到main,然后点击save。
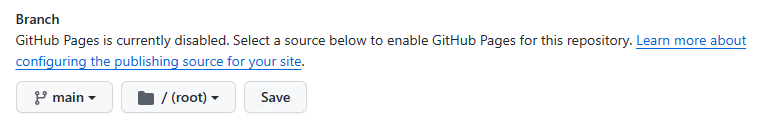
在Pages页面把Branch的None切换到main,然后点击save。
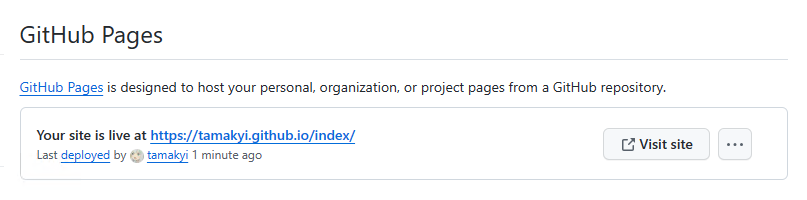
 等待几分钟,然后Pages页面就出现网址了。
等待几分钟,然后Pages页面就出现网址了。 也能正常打开了。
也能正常打开了。